Programming With Javascript
Goals
Overview
Steps
Step 1
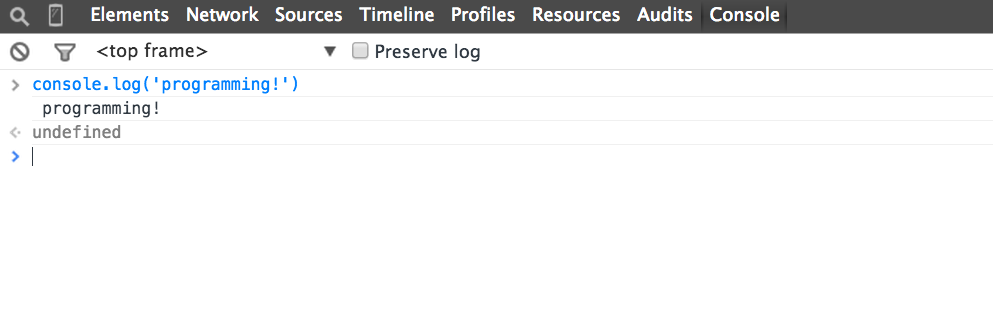
console.log('programming!')Step 2
3 + 3 7 * 6Step 3
var myVariable = 5Step 4
myVariable + 2 myVariable * 3Step 5
var fruits = ["kiwi", "strawberry", "plum"]Step 6
fruits.lengthfruits.push("orange") fruits.slice(1)Step 7
var pluralize = function(word) { return word + "s" } pluralize("kiwi")Step 8
fruits.forEach(function(fruit) { console.log(fruit) })Step 9
if(myVariable > 1) { console.log('YAY') }
Next Step:
Go on to Playing With jQuery
Back to Playing With jQuery