For horizontal slicing, Bootstrap uses 'rows', which look like this:
<div class="row">
<p>This will take up a whole row</p>
</div>
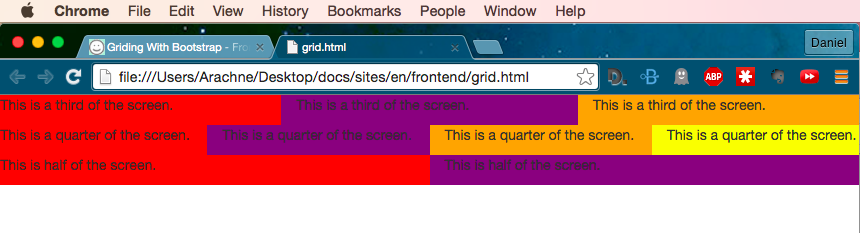
For vertical slicing, Bootstrap uses a 12-column layout for a webpage, which means that each 'column' represents one twelfth of the screen. 12 columns was selected because a screen can easily be divided up into logical segments: three 4-column elements, four 3-column elements, two 6-column elements, six 2-column elements, and any combination thereof (one 6-column element and three 2-column elements, for example).
Notice the 'col-sm-6'? That's a class that tells Bootstrap that on a small screen, the element should take up six columns. There's also 'col-lg-x' and 'col-md-x' for large and medium screens respectively.
<div class="row">
<div class="col-sm-6">
<p>This will take up half of a row</p>
</div>
<div class="col-sm-6">
<p>This will take up half of a row</p>
</div>
</div>